拿到了一个项目,是用Ionic + Angular + Cordova,有点头大,不怎么了解大前端,所以为此做一下总结和思考。
先说下环境吧:
安装:
这里我采用官网的安装方法,不过在这之前需要安装,安装完毕之后,可以看下使用的版本:node -v 来查看,之后安装ionic ,这里 是官网,按照里面的方法即可安装成功。
首先移除现有的Ruby镜像
gem sources --remove https://rubygems.org/
然后添加国内最新镜像源
https://gems.ruby-china.org/
(淘宝的Ruby镜像https://registry.npm.taobao.org已经不更新了,当然你也可以使用)
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过淘宝NPM镜像就可以安装ionic和cordova包.
在安装ionic 和cordova 之前,先安装 express
1. npm install express
2.sudo npm install -g ionic
3.sudo npm install -g cordova [默认最新版]
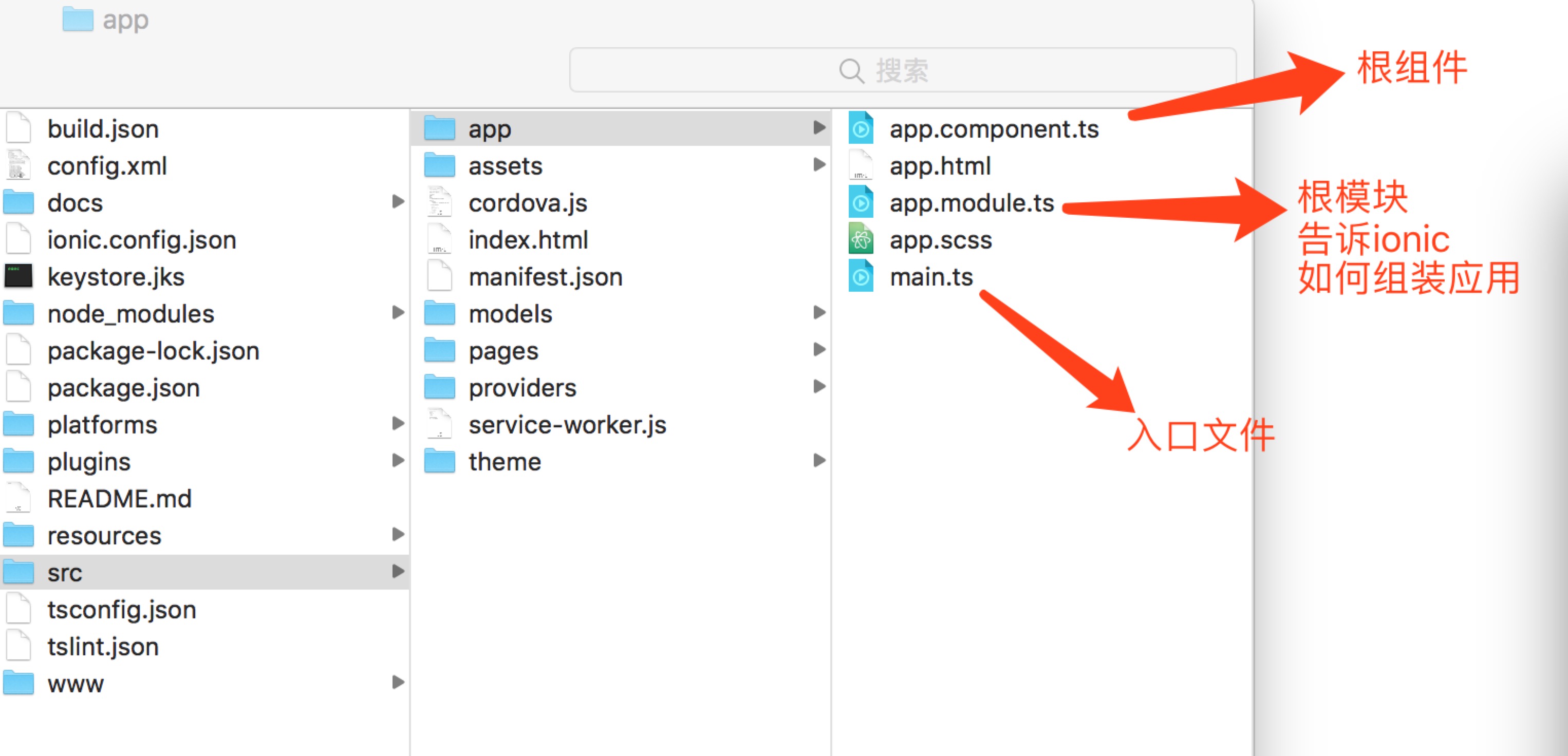
再通过ionic官网创建应用的时候要是想创建带tab选项的首页,那么只要将ionic start helloWorld blank 更改为 ionic start myApp tabs 即可。安装完毕之后可以使用 ionic -v 命令来查看是否安装成功和版本号。安装成功之后看下项目文件夹的排序和意义。
hooks:编译 cordova 时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中
node_modules :node 各类依赖包
resources :android/ios 资源(更换图标和启动动画)
src:主要开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件
platforms:生成 android 或者 ios 安装包路径( platforms\android\build\outputs\apk:apk 所在位置)执行 cordova platform add android 后会生成
plugins:插件文件夹,里面放置各种 cordova 安装的插件
config.xml: 打包成 app 的配置文件,app基础信息可在这里修改
package.json: 配置项目的元数据和管理项目所需要的依赖
tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验typescript
之后介绍一下SRC的工作目录:

本以为事情到此就解决了一大部分,并非如此,切换到项目的路径中,ionic serve发现爆了一大堆的ero,这。。无奈再次百度,以下是解决方案(好狗血~~),按camera来说明:
报错信息:cannot find module ionic-native
第一步
ionic cordova plugin add cordova-plugin-camera
npm install --save @ionic-native/camera
第二步
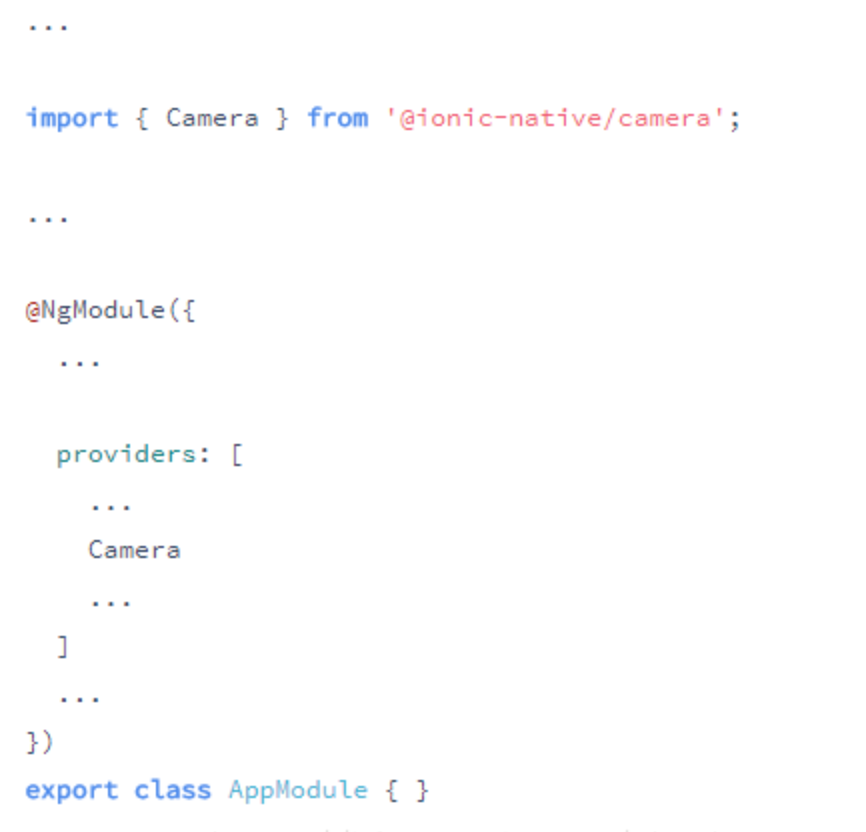
在app.module.ts里引用,并添加在providers里

第三步
在所需要使用的页面中引入import { Camera } from '@ionic-native/Camera
第四步
在constructor中声明:private camera:Camera
学习资料的三个网址: